
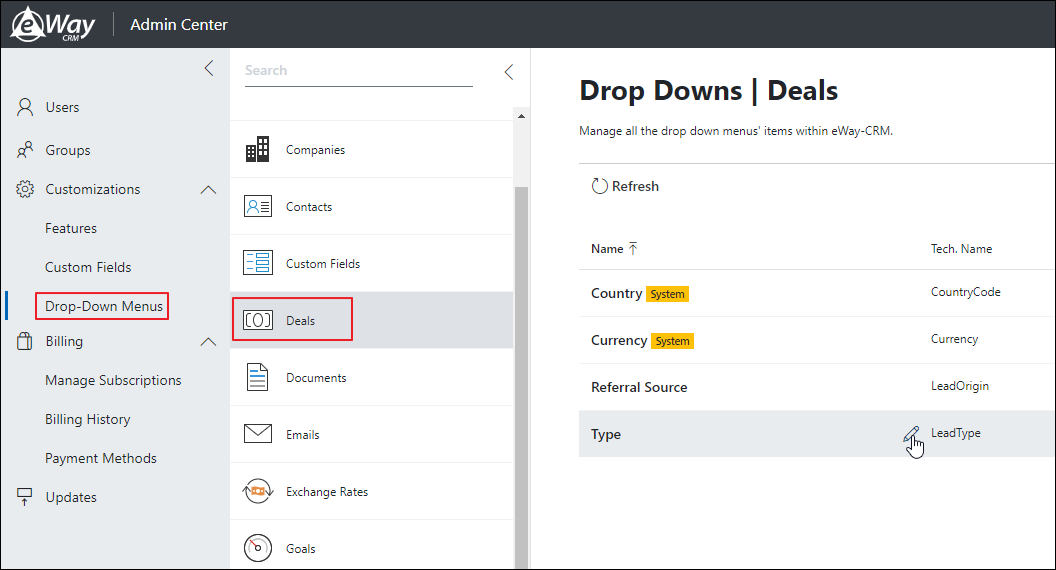
Overset text is a common issue that designers may face while working with InDesign, but with the right techniques and practices, it can be easily resolved and prevented.

Use Auto-Size feature: InDesign has an Auto-Size feature that automatically resizes the text frame to fit the text within it.Plan your layout: Before placing text, plan the layout of your document, taking into account the dimensions of the text frames and the amount of text you need to include.To avoid overset text in your InDesign projects, consider the following best practices:

ADOBE XD DROP DOWN MENU PLUS
Link text frames: Create a new text frame or select an existing one, then click on the red plus sign in the original text frame and click within the new frame.Be sure to consider the layout and design of your document when resizing text frames. Resize the text frame: Click on the text frame and drag the handles to resize it, making it larger to accommodate the overset text.Here are some methods you can use to resolve overset text: People typically start in this area, whether they’re looking at the screen or using a screen reader like VoiceOver.There are several ways to address the issue of overset text in InDesign, depending on the specific needs and constraints of your project. In general, place principal items in the upper half of the screen or window, near the leading side. Use placement to convey relative importance. Safe areas also help you account for interactive components like bars, dynamically repositioning content if sizes change. Safe areas help you accommodate features like the corner radius and sensor housings on various devices, and avoid interfering with interactive system elements like Dynamic Island on iPhone and the Home indicator and app switcher on iPhone and iPad. Respect key display and system features in each platform.

Ensure an adaptable interface by respecting system-defined safe areas, margins, and guides and specifying layout modifiers to fine-tune the placement of views in your hierarchy. People expect your experience to work well and remain familiar when they rotate their device, resize a window, add another display, or switch to a different device. Internationalization features the system can enable based on locale (left-to-right/right-to-left layout direction, date/time/number formatting, font variation, text length)ĭesign a consistent layout that adapts gracefully to context changes, while displaying the same content as much as possible.

External display support, Display Zoom, and multitasking modes on iPad.Different device orientations (portrait/landscape).Different device screen sizes, resolutions, and color spaces.Using SwiftUI or Auto Layout, you can ensure that your interface adapts dynamically to a wide range of traits and contexts, including: In iOS, iPadOS, and tvOS, the system defines a collection of traits that characterize variations in the device environment that can affect the way your app displays on the screen.
ADOBE XD DROP DOWN MENU MAC
Safe areas are essential for avoiding a device’s interactive and display features, like the Dynamic Island on iPhone or the camera housing on some Mac models. You can also define custom layout guides.Ī safe area defines the area within a view that isn’t covered by a navigation bar, tab bar, toolbar, or other views a window or scene might provide. The system includes predefined layout guides that make it easy to apply standard margins around content and restrict the width of text for optimal readability. Using a consistent layout that adapts to various contexts makes your experience more approachable and helps people enjoy their favorite apps and games on all their devices.Ī layout guide defines a rectangular region that helps you position, align, and space your content on the screen.


 0 kommentar(er)
0 kommentar(er)
